どうも、シマウタオ![]() です。
です。
来世は、クジラになって、環境保護団体に保護されたいです。
今回は、特定ワードでフィルタリングしたGoogleニュースをWordPressで取得し表示する方法をご紹介します。サイトやブログに関連したニュースを自動更新してくれるため、サイトの利便性が向上します。アクセスアップにお役立てください。
概要
Googleニュースの更新情報を、RSSリーダーで取得し表示します。RSSとは、サイトやブログの更新情報を配信する仕組みで、RSSリーダーと呼ばれるツールを用いると、様々なサイトの更新情報や新着情報を自動で取得し管理する事が出来ます。
今回、Googleニュースから配信されたRSSを、WordPressの無料プラグイン「RSSImport」を使って取得したいと思います。
RSSImportをインストールする
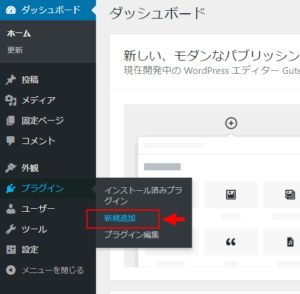
まずは、WordPressにRSSImportをインストールします。管理画面から、プラグイン > 新規追加をクリックしてください。
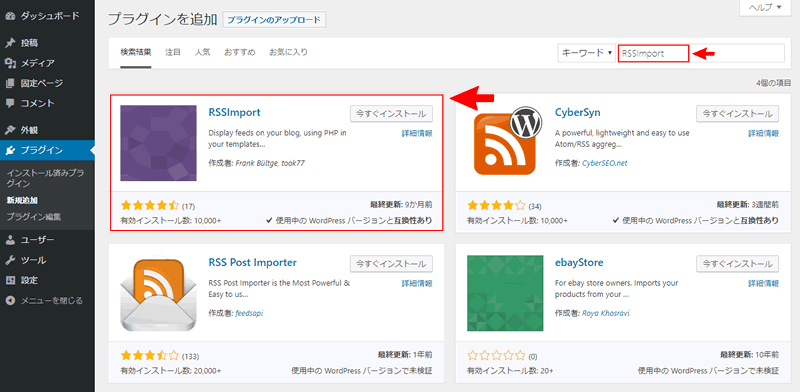
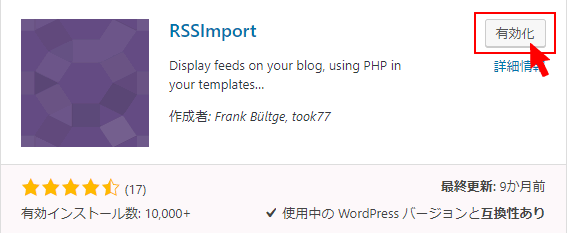
右上のキーワードに、RSSImportと入力すると、下にRSSImportが表示されます。
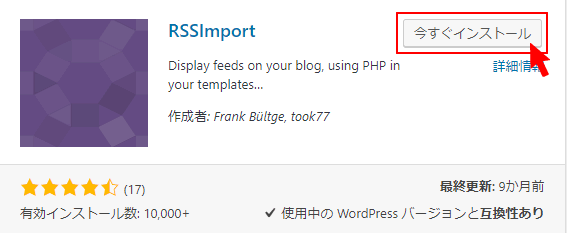
今すぐインストールボタンをクリックしてください。
次に有効化ボタンをクリックしてください。プラグインはインストールしただけでは使用できません。必ず有効化する必要があります。
これで、あなたのサイトでRSSを取得する準備ができました。
キーワードをURLエンコードする
Googleニュースにキーワードを指定する際に、URLで指定する必要があります。そのため、URLで使用できない文字を使用できる文字に変換する「URLエンコード」という作業が必要です。
今回はこちらのサイトを利用して、URLエンコードしてみます。

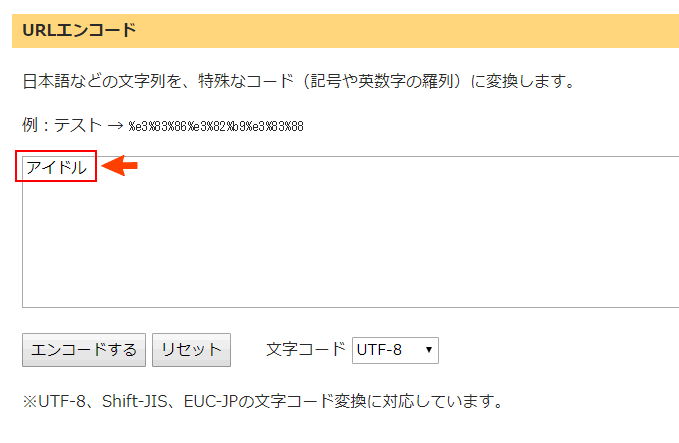
今回「アイドル」というキーワードを指定して、アイドルに関するニュースを取得したいと思います。
上のサイトで、URLエンコード欄のテキストエリアに「アイドル」と入力します。文字コードは、UTF-8のままにしておいてください。入力したら、エンコードボタンをクリックします。
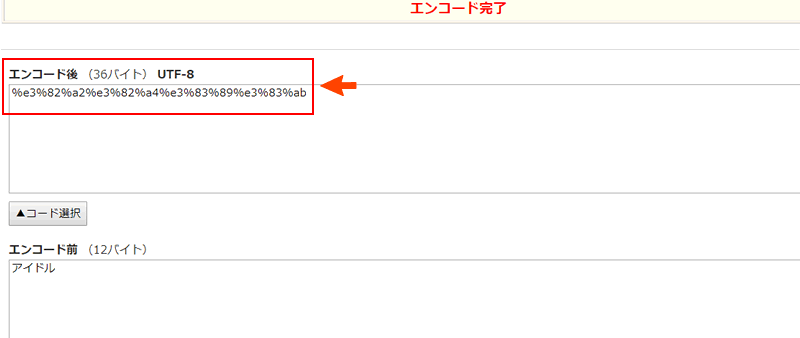
文字コードUTF-8で、アイドルをエンコードした文字列「%e3%82%a2%e3%82%a4%e3%83%89%e3%83%ab」が表示されました。これをコピーしておきましょう。
GoogleニュースのRSSを取得する
2017年12月に、GoogleニュースのRSS配信URLが変更されました。

2018年最新版のGoogleニュースRSS配信URLは以下です。
この二つの【キーワード】と書かれた場所に、先ほどエンコードした文字列をはめ込みます。どちらも同じ文字列を入れてください。先ほどコピーした文字列をペーストします。
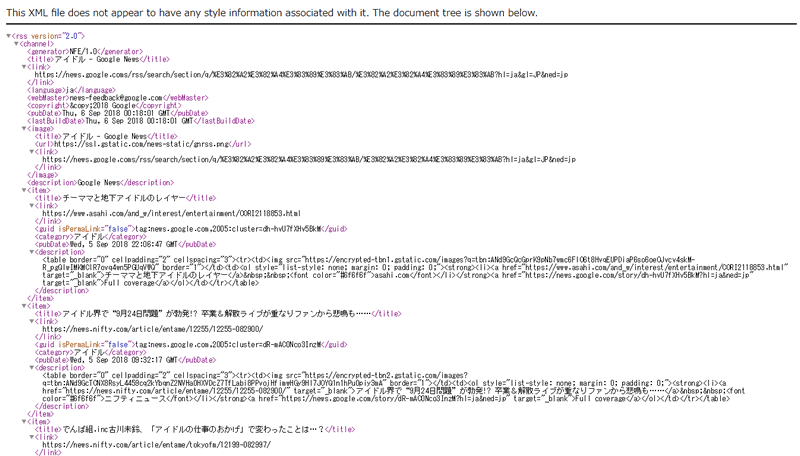
このURLが、GoogleニュースをアイドルでフィルタリングしたRSSフィードです。ためしに、この文字列をブラウザのURL欄にコピー&ペーストしてみましょう。
上のように表示されました。XMLという文書フォーマットで配信されているため、読むことは読めます。ただ読みづらいです。これを快適に読めるようにするため、RSSリーダーが必要になります。
Googleニュースをサイトに表示する
先ほどインストールした「RSSImport」は、特に設定を必要とせず、すぐに使えます。投稿ページにも固定ページにも、ショートコードを貼り付けるだけです。
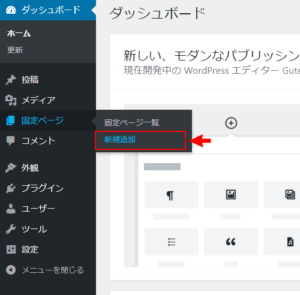
今回は、アイドル関連ニュースのまとめとして、固定ページで作ります。WordPressの管理画面から、固定ページ > 新規追加をクリックします。
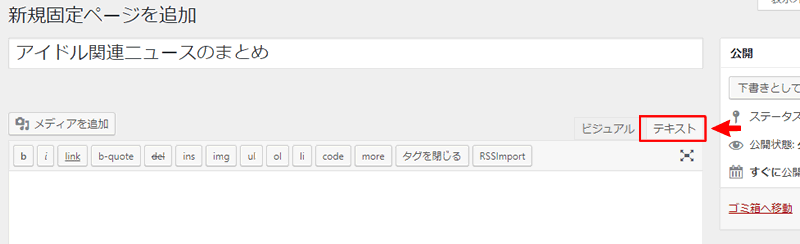
タイトルを入力し、エディターを「テキストモード」に変更します。コードを入力する際には、予期せぬエラーを回避するため、テキストモードでの作業をおススメします。
次に、RSSImportのショートコードを入力します。オプションで様々な機能が使えるのですが、最低限必要なコードはこれです。
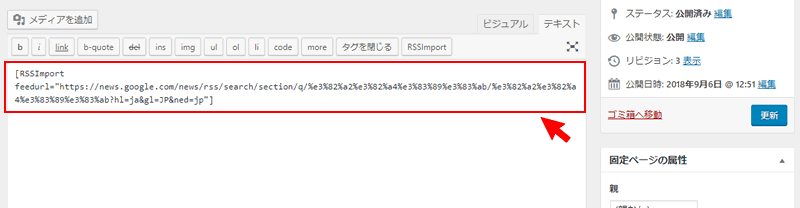
RSSフィードのURLに、先ほど作ったGoogleニュースのRSSフィードのURLをはめ込みます。すると以下になります。
これを、WordPressのエディターに貼り付けて公開してみましょう。
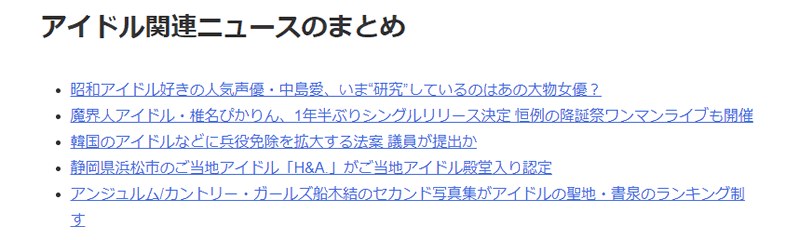
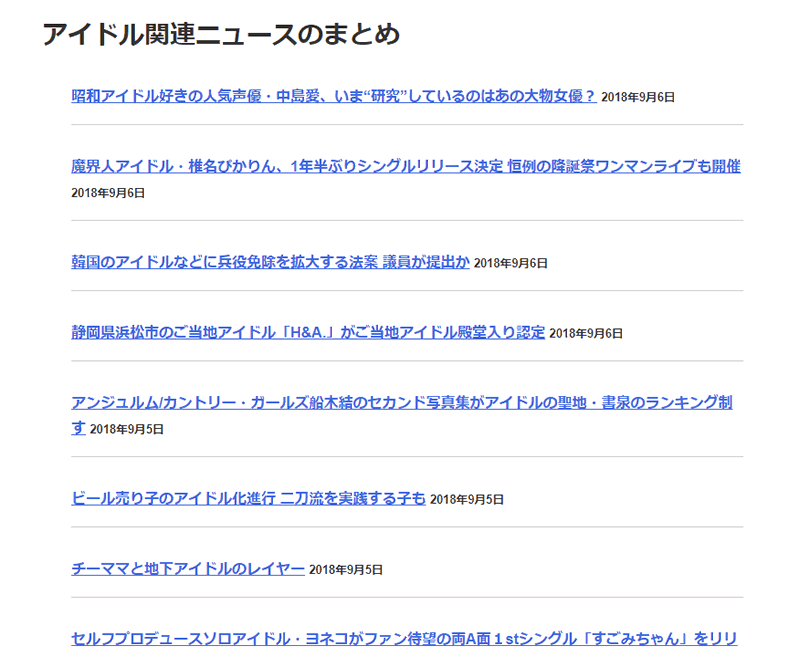
無事、アイドルでフィルタリングしたGoogleニュースが、あなたのサイトに表示されました。
RSSImportのオプション機能を利用する
RSSImportには、様々なオプション機能が揃っています。使用頻度が高そうな25個をご紹介します。
- display・・・表示する項目数(初期設定は5)
- feedurl・・・RSSフィードのURL
- before_desc・・・説明文の前に挿入するHTMLまたは文字列
- displaydescriptions・・・trueにすると説明文を表示する(初期設定はfalse)
- after_desc・・・説明文の後に挿入するHTMLまたは文字列
- html・・・trueにすると説明文にHTMLタグを使用できる(初期設定はfalse)
- truncatedescchar・・・説明文の最大文字数(初期設定は200)
- truncatedescstring・・・説明文を切り捨てた後に付ける文字列(初期設定は…)
- truncatetitlechar・・・タイトルの最大文字数
- truncatetitlestring・・・タイトルを切り捨てた後に付ける文字列(初期設定は…)
- before_date・・・日付の前に挿入するHTMLまたは文字列(初期設定は<small>)
- date・・・trueにすると日付を表示する(初期設定はfalse)
- after_date・・・日付の後に挿入するHTMLまたは文字列(初期設定は</small>)
- date_format・・・日付の表示フォーマットを指定
- before_creator・・・投稿者の前に挿入する文字列(初期設定は<small>)
- creator・・・trueにすると投稿者を表示する(初期設定はfalse)
- after_creator・・・投稿者の後に挿入する文字列(初期設定は</small>)
- start_items・・・項目の前に付けるHTMLまたは文字列(初期設定は<ul>)
- end_items・・・項目の後に付けるHTMLまたは文字列(初期設定は</ul>)
- start_item・・・各項目の前に付けるHTMLまたは文字列(初期設定は<li>)
- end_item・・・各項目の後に付ける文字列(初期設定は</li>)
- target・・・リンクのターゲットを設定
- rel・・・リンクのrel属性を設定
- desc4title・・・リンクのtitle属性を設定(初期設定はfalse)
- random_sort・・・trueにすると項目をランダムな順序で表示する
すべてのオプションを確認したい方は、WordPress公式でお願いします。
では、オプション機能を使ってカスタマイズしてみます。display=”10″で項目数を10個に、date=”true”で日付を表示、start_item=”<strong>”、end_item=”</strong><br /><hr />”で見栄えを整え、target=”_blank”で新しいページでリンクを開きます。
ショートコードは以下になります。
先ほどのコードを上のコードに差し替えて更新すると、
このようになりました。後は、CSSでお好みにデザインしてください。
まとめ
これで、あなたのサイト・ブログに関連したキーワードでフィルタリングしたGoogleニュースを自動で取得し表示することができるようになりました。更新頻度が低いサイト運営者・ブロガーにとってはとても頼りになる機能です。
情報を求めてアクセスしたユーザーは、新しい情報が何もないことを最も嫌がります。他サイトとはいえ、自分に興味のあるニュースのリンクが掲載されている、それだけでユーザー満足度は上がります。アクセスアップの一つとしてお役立てください。
今回は、Googleニュースで解説しましたが、この仕組みを使えば、まとめサイト・アンテナサイトも簡単に構築できます。また、自分が好きなサイト・ブログのRSSだけを集めてページを作れば、更新情報・新着情報が一目でわかり便利です。使い方はあなた次第。色々とチャレンジしてみてください。
【中級者向け】RSS取得の更新頻度を上げる方法
すべての設定を終えサイトを公開後、あなたはある事に気が付くかも知れません。
うゎ、ニュースの更新頻度低すぎ!
最初は気がつきにくいですが、更新頻度が半日に1回程度と低い場合があります。これは、WordPressのキャッシュが12時間(43,200秒)がデフォルトであり、プラグイン側でそれを変更できないためです。
そこで、RSSの取得頻度を上げたい方は、下記のコードを使用テーマの子テーマ内にあるfunctions.phpの一番最後の行に付け足してください。
add_filter('wp_feed_cache_transient_lifetime', create_function('$a', 'return 1800;'));これで、キャッシュ時間を30分(1,800秒)に変更することができます。コード内の「1800」の数値を変更することで、キャッシュ時間を調整することも可能です。ただあまり頻繁な更新はサーバー負荷の原因となるため、お気を付けください。













コメント